配置したスクリプトレットは、ダイアグラムが開かれた場合などに実行されます。スクリプトレット内では、関数を定義しその関数を呼び出す形式で処理内容を記述できます。以下の例では、Scripletlet3() を定義し、その関数を呼び出しています。
function Scriptlet3()
{
var element as EA.Element;
var object as EA.DiagramObject;
element = FindDiagramElement("Discussion1");
if(element)
{
object = FindDiagramObject(element.ElementID);
object.BackgroundColor = parseInt("0xc0c0c0",16);
object.Update();
}
}
Scriptlet3();
スクリプトレットでは、関数の呼び出しを記述せず、関数の定義のみを記述できます。この場合には、ダイアグラムに複数のスクリプトレットを配置し、あるスクリプトレットで定義されている関数を別のスクリプトレットから呼び出すことで、スクリプトレットをライブラリのようにして活用できます。あるいは、共通の定数値を定義し参照・利用する場合にも有用です。
複数のスクリプトレットを配置する場合には、少なくとも1つは実行される処理を含む必要があります。他のスクリプトレットの関数を呼び出す場合には、関数を定義しているスクリプトレットの実行後に、呼び出すスクリプトレットを実行する必要があります。
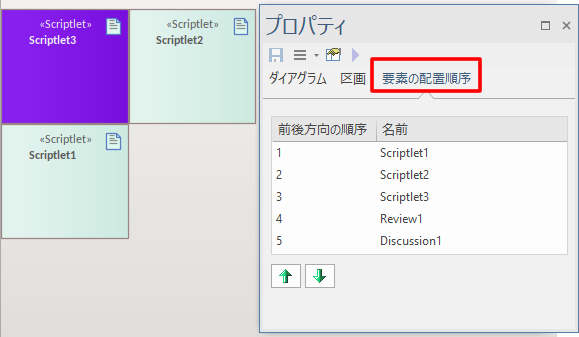
実行順序を指定するためには、ダイアグラム内の要素の前後方向の順序を調整します。処理を呼び出すスクリプトレットの順序を、処理が含まれるスクリプトレットよりも大きく(後ろに)してください。

参照: