描画スクリプトを利用すると、外見・効果や文字列の配置などを定義し、要素や接続の見た目を変えたり、情報を提供したりできます。このページでは、いくつかのサンプルとそのサンプルを適用した場合の外見を紹介します。
利用手順:
リボン |
|
描画スクリプトの例
スクリプト |
表示結果 |
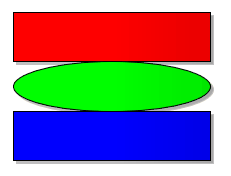
//四角と丸 shape main { setfillcolor(255, 0, 0); // (R,G,B) rectangle(0, 0, 90, 30); // (x1,y1,x2,y2)
setfillcolor(0, 255, 0); // (R,G,B) ellipse(0, 30, 90, 60); // (x1,y1,x2,y2)
setfillcolor(0, 0, 255); // (R,G,B) rectangle(0, 60, 90, 90); // (x1,y1,x2,y2) } |
|
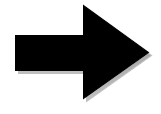
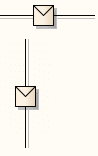
//単純な条件分岐の例 shape main { if (HasTag ("Trigger", "Link")) { // Only draw if the object has a Tagged Value Trigger=Link // Set the fill color for the path setfillcolor(0, 0, 0);
startpath(); // Start to trace out a path moveto(23, 40); lineto(23, 60); lineto(50, 60); lineto(50, 76); lineto(76, 50); lineto(50, 23); lineto(50, 40); endpath(); // End tracing out a path
// Fill the traced path with the fill color fillandstrokepath(); return; } } |
|
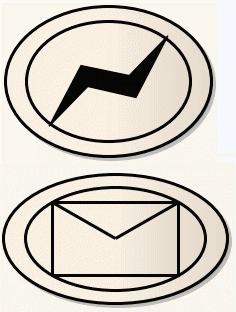
// 条件分岐の例 その2
shape main { startpath(); ellipse(0, 0, 100, 100); endpath(); fillandstrokepath(); ellipse(3, 3, 97,97);
if (HasTag ("Trigger", "None")) { return; }
if (HasTag ("Trigger", "Error")) { setfillcolor(0, 0, 0); startpath(); moveto(23, 77); lineto(37, 40); lineto(60, 47); lineto(77, 23); lineto(63, 60); lineto(40, 53); lineto(23, 77); endpath(); fillandstrokepath(); return; }
if (HasTag ("Trigger", "Message")) { rectangle(22, 22, 78, 78); moveto(22, 22); lineto(50, 50); lineto(78, 22); return; } } |
|
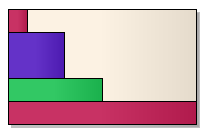
// サブシェイプがある例
shape main { rectangle(0, 0, 100, 100);
addsubshape("red", 10, 20); addsubshape("blue", 30, 40); addsubshape("green", 50, 20); addsubshape("red", 100, 20);
shape red { setfillcolor(200, 50, 100); rectangle(0, 0, 100, 100); }
shape blue { setfillcolor(100, 50, 200); rectangle(0, 0, 100, 100); }
shape green { setfillcolor(50, 200, 100); rectangle(0, 0, 100, 100); } } |
|
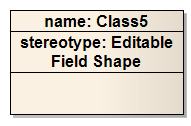
// 編集可能な項目を指定する例 (F2キーを押したときに編集対象となる) shape main { rectangle(0, 0, 100, 100);
addsubshape("namecompartment", 100, 20); addsubshape("stereotypecompartment", 100, 40);
shape namecompartment { h_align = "center"; editablefield = "name";
rectangle(0, 0, 100, 100); println("name: #name#"); }
shape stereotypecompartment { h_align = "center"; editablefield = "stereotype";
rectangle(0, 0, 100, 100); println("stereotype: #stereotype#"); } } |
|
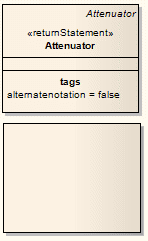
// RETURN文の使用例 shape main { if (hasTag("alternatenotation", "false")) { //draw ea's inbuilt glyph drawnativeshape(); //exit script with the return statement return; }
else
{ //alternate notation commands //... rectangle(0, 0, 100, 100); } } |
|
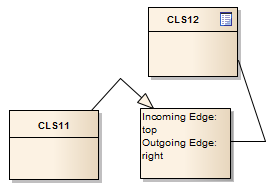
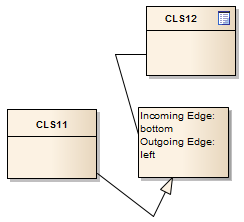
//親要素のどの位置にあるかを判断する例
shape main { defsize(60,60); startpath();
if(hasproperty("parentedge","top")) { moveto(0,100); lineto(50,0); lineto(100,100); }
if(hasproperty("parentedge","bottom")) { moveto(0,0); lineto(50,100); lineto(100,0); }
if(hasproperty("parentedge","left")) { moveto(100,0); lineto(0,50); lineto(100,100); }
if(hasproperty("parentedge","right")) { moveto(0,0); lineto(100,50); lineto(0,100); }
endpath(); setfillcolor(153,204,255); fillandstrokepath(); } |
|
//雲形描画の例 shape main { StartCloudPath(); Rectangle(0, 0, 100, 100); EndPath(); FillAndStrokePath(); } |
|
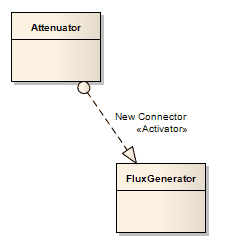
//接続の描画スクリプトの例 shape main { // draw a dashed line noshadow=true; setlinestyle("DASH"); moveto(0,0); lineto(100,0); }
shape source { // draw a circle at the source end rotatable = true; startpath(); ellipse(0,6,12,-6); endpath(); fillandstrokepath(); }
shape target { // draw an arrowhead at the target end rotatable = true; startpath(); moveto(0,0); lineto(16,6); lineto(16,-6); endpath(); fillandstrokepath(); } |
|
//接続の描画スクリプトの例 その2 shape main { setlinestyle("DOUBLE"); moveto(0,0); lineto(100,0); } |
|
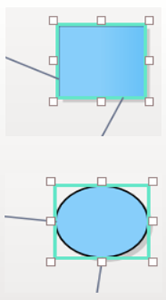
// 接続の端点の位置を制限する
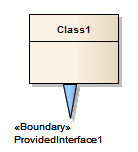
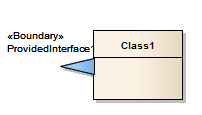
shape main { if(hasproperty("rectanglenotation","1")) { SetAttachmentMode("normal"); rectangle(0,0,100,100); } else { SetAttachmentMode("diamond"); ellipse(0,0,100,100); } }
この例では、SetAttachmentModeの利用方法の例です。 SetAttachmentMode("normal")コマンドを使用すると 要素(最初の図形)の各辺に沿った任意の位置に接続を移動できます。 この例では、「四角形で表示」をオンにしている場合、 SetAttachmentMode("normal")コマンドにより、 要素の各辺に沿った任意の位置に接続を取り付けることができます。(右側・上の画像)
「四角形で表示」がオフの場合、SetAttachmentMode("diamond")が適用され 接続は各辺の中心点にのみ取り付けることができます。(右側・下の画像) |
SetAttachmentMode()
|
//向きが変わる場合の対応例 shape main { moveto(0,0); lineto(100,0); setfixedregion(40,-10,60,10); rectangle(40,-10,60,10);
if(hasproperty("rotationdirection","up")) { moveto(60,-10); lineto(50,0); lineto(60,10); }
if(hasproperty("rotationdirection","down")) { moveto(40,-10); lineto(50,0); lineto(40,10); }
if(hasproperty("rotationdirection","left")) { moveto(40,-10); lineto(50,0); lineto(60,-10); }
if(hasproperty("rotationdirection","right")) { moveto(40,10); lineto(50,0); lineto(60,10); } } |
|
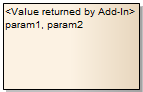
// アドインを呼び出す例 shape main { //Draw a simple rectangle Rectangle(0,0,100,100);
//Print string value returned from Add-In "MyAddin", //Function "MyExample" with two string parameters Print("#ADDIN:MyAddin, MyExample, param1, param2#"); } // METHOD SIGNATURE FOR ADD-IN FUNCTION: // Public Function MyExample(Repository As EA.Repository, // eaGuid As String, args As Variant) As Variant
|
|
子要素の存在に応じて処理を変更する描画スクリプトのサンプルは、こちらのページをご覧ください。 |
|
//接続の入力や出力の位置を出力する例 shape main //Draw a simple rectangle //Print incoming edges on the element //Print outgoing edges on the element }
|
|
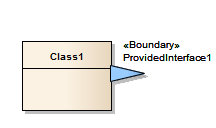
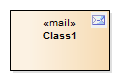
// 右上にアイコンを表示する例
decoration mail { orientation= "NE"; image ("icon image", 0, 0, 100, 100); // "icon image" being the name of the 16x16 image which is loaded into the Image Manager } |
|
// ファイルにある画像を利用して表示する例 shape main { addsubshape ("theimage", 100, 100); addsubshape ("namecompartment", 100, 100);
shape theimage { image ("element image", 0, 0, 100, 100); // "element image" being the name of the image // that is loaded into the Image Manager } shape namecompartment { h_align = "center"; editablefield = "name"; println ("#name#"); } } |
|
// 子ダイアグラムを持つかどうかの判定の例 decoration comp { orientation="SE"; if(hasproperty("IsDrawCompositeLinkIcon","true")) { startpath(); ellipse(-80,29,-10,71); ellipse(10,29,80,71); moveto(-10,50); lineto(10,50); endpath(); strokepath(); } } |
|
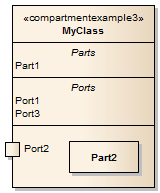
// 要素の完全名を表示する例 // ダイアグラムのオプションの「上位クラスの名前を表示しない」にチェックが入っていない場合のみ表示
shape main { layouttype= "border"; rectangle (0, 0, 100, 100); addsubshape ("padding", "N"); addsubshape ("name", "CENTER"); shape padding { preferredheight=8; } shape name { v_align= "top"; h_align= "center"; printwrapped ("#qualifiedname#"); } } |
|
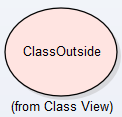
// 要素が配置されているダイアグラムが // 要素と異なるパッケージに含まれている場合に // 要素のパッケージ名を表示する例 // ダイアグラムのオプションの「要素のパッケージ名を表示」に // チェックが入っている場合のみ表示 shape main { layouttype= "border"; v_align= "CENTER"; h_align= "CENTER"; ellipse (0, 0, 100, 100); printwrapped ("#name#"); addsubshape ("path", "S"); shape path { v_align= "top"; h_align= "center"; if (hasproperty ("packagepath", "")) { } else { printwrapped ("(from #packagepath#)"); } } } |
|
// 右上の角に、要素の親要素の名前を表示します。 // 注意: 現在のダイアグラムに配置されていない要素のみが対象です。 shape main { layouttype="border"; rectangle(0,0,100,100); addsubshape("name","center"); addsubshape("parents","N");
shape name { v_align="center"; h_align="center"; bold=true; print("#name#"); }
shape parents { v_align="top"; h_align="right"; italic=true; print("#hiddenparents#"); } } |
(表示されていない親要素名) |
参照: