ある要素の子要素として別の要素を保持できます。一例として、要素に子ダイアグラムを作成し、そのダイアグラムに要素を作成することで子要素として保持される状態になります。このような状況で、親要素のコンテキストメニューから設定することで、親要素の区画として子ダイアグラムの内容を表示させることもできます。描画スクリプトを利用している場合には、この機能は原則としては利用できなくなりますが、スクリプト側に記述を追加することで、区画内に子ダイアグラムを表示させることもできます。
描画スクリプトで定義する要素について、子ダイアグラムの内容を区画に表示したい場合には、描画スクリプトで表示するように設定する必要があります。この場合、子ダイアグラムは中心(CENTER)に配置される区画に表示できます。なお、表示するようにする場合には、レイアウトの種類をBorderにし、表示対象となる区画が中心(CENTER)でなければなりません。具体的には、以下のような内容にする必要があります。
shape main
{
layouttype="Border";
if(HasProperty("ShowComposedDiagram", "true"))
{
addsubshape("ComposedDiagram", "CENTER");
}
shape ComposedDiagram
{
DrawComposedDiagram();
}
}
例
子ダイアグラムの内容を表示する場合の別の例を紹介します。
Shape main
{
//Set the border type
layouttype="Border";
//Set a cream fill color
setfillcolor(255, 255, 200);
//Draw a base rectangle for the object.
rectangle(0, 0, 100, 100);
//Add some padding to the top of the shape
addsubshape("Padding", "N");
//Check the setting of the context menu option
if(HasProperty("ShowComposedDiagram", "true"))
{
//Add the composed diagram to the center of the object
addsubshape("ComposedDiagram", "CENTER");
}
//Add some padding to the bottom of the shape.
addsubshape("Padding", "S");
shape Padding
{
//Set the height of this element
preferredHeight = 20;
//Set the fill color to gray
setfillcolor(128, 128, 128);
//Draw a rectangle that will take up the width of the object and
//have a height of 20 pixels.
rectangle(0, 0, 100, 100);
}
shape ComposedDiagram
{
//Draw the composed diagram.
DrawComposedDiagram();
}
}
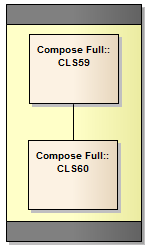
表示結果は以下のようになります。

子ダイアグラムの表示は、必ず中心(CENTER)になるサブシェイプのみで可能です。その他の位置のサブシェイプで実行した場合、部分的に表示されるか、まったく表示されないかのいずれかになります。サブシェイプの中のサブシェイプで呼び出せますが、同様にそのサブシェイプが中心でなければなりません。
//この例は問題ありません。EがCの中心であり、CはDの中心に配置されているからです。
shape main
{
layouttype = "Border";
rectangle(0,0,100,100);
addsubshape("D", "CENTER");
shape D
{
layouttype="Border";
addsubshape("C", "CENTER");
shape C
{
layouttype="Border";
addsubshape("E", "CENTER");
addsubshape("Padding", "N");
addsubshape("Padding", "S");
shape E
{
DrawComposedDiagram();
}
shape padding
{
preferredHeight = 20;
setfillcolor(10,30,80);
rectangle(0,0,100,100);
}
}
}
}
//この例は問題があります。Cの位置指定は "S" になっています。
//結果として、子ダイアグラムは表示されません。
shape main
{
layouttype = "Border";
rectangle(0,0,100,100);
addsubshape("D", "CENTER");
shape D
{
layouttype="Border";
addsubshape("C", "S"); //<- this is bad, all parent subshape of a DrawComposedDiagram call MUST be
// "CENTER" oriented
shape C
{
layouttype="Border";
addsubshape("E", "CENTER");
addsubshape("Padding", "N");
addsubshape("Padding", "S");
shape E
{
DrawComposedDiagram();
}
shape padding
{
preferredHeight = 20;
setfillcolor(10,30,80);
rectangle(0,0,100,100);
}
}
}
}
注意: |
|
参照: