Enterprise Architectではクラスやユースケースなどで「子ダイアグラム」を利用できます。子ダイアグラムを定義すると、要素をダブルクリックした際にそのダイアグラムを開くことができます。なお、要素の種類によっては子ダイアグラムを持つことはできません。
利用手順:
リボン |
モデルブラウザ内で対象の要素を選択し、モデル > ダイアグラム > 新規作成 |
コンテキストメニュー |
|
子ダイアグラムの作成
子ダイアグラムは要素のコンテキストメニューから作成できます。
# |
イメージ |
操作方法 |
||
1 |
モデルブラウザで対象の要素を選択します。 |
|||
2 |
|
右クリックしてコンテキストメニューを表示し、「子ダイアグラムの追加 | 子ダイアグラムの作成」を選択します。 子ダイアグラムのある要素は左図のように表示されます。 要素の右下にアイコンが表示されることに注意してください。 このアイコンは、子ダイアグラムを持つことを示しています。
|
||
3 |
|
以下のいずれかの方法で子ダイアグラムを表示できます。ただし、SysMLの一部の要素など、アドイン独自の機能を提供している場合には、ダブルクリックの操作はプロパティダイアログの表示などアドインの機能の呼び出しとなる場合があります。
なお、表示に関する設定ダイアログの「他のダイアグラムへのリンクを同じタブで開く」の設定が有効になっている場合には、現在開いているダイアグラムのタブと同じタブで子ダイアグラムが表示されます。無効の場合には、別のタブとして開きます。
子ダイアグラム内では、要素や接続を利用して親要素の内部構造を表現できます。
「他のダイアグラムへのリンクを同じタブで開く」の設定が有効になっている場合には、ダイアグラムのタブに矢印ボタンが表示されます。このボタンをクリックすることで、元のダイアグラムに戻ることができます。
子ダイアグラムはモデルブラウザでは左図のように表示されます。 Class2とClass3は子ダイアグラムの中に作成した要素です。 (関連:子ダイアグラム内の付属要素の表示、表示に関する設定) |
子ダイアグラムの選択
ダブルクリックした場合に表示されるダイアグラムを既存のダイアグラムから選択できます。
対象の要素を右クリックして、「子ダイアグラムの追加 | 子ダイアグラムの選択」を実行して下さい。対象のダイアグラムを指定すると、要素をダブルクリックした際にそのダイアグラムが表示されます。
この操作を実行しても、選択したダイアグラムの位置が移動することはありません。
また、既存の子ダイアグラムがある場合、その子ダイアグラムが削除されることもありません。
表示方法の変更
子ダイアグラムの表示方法を、必要に応じて変えられます。
項目 |
説明 |
子ダイアグラムの内容を一時的に確認
|
ダイアグラム内で、子ダイアグラムを持つ要素を選択すると要素の右側の目のアイコン (
|
子ダイアグラムの中身を表示
|
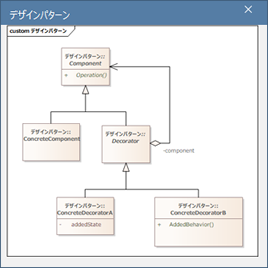
子ダイアグラムを持つ要素は、ダイアグラム内で子ダイアグラムの内容を表示するようにできます。
要素は、フレームの付いたダイアグラムの形式で表示されます。フレームの左上のラベル部分には、要素の名前が表示されます。要素の大きさは、子ダイアグラムの内容が表示されるように拡大されます。さらに大きくすることは可能ですが、大きさを小さくして縮小表示できません。
SysMLのようないくつかのMDGテクノロジーでは、そのMDGテクノロジーで定義されている形式でフレームのラベルが表示されます。独自のMDGテクノロジーを定義する場合に、この部分の表示形式を定義できます。 (参考:ダイアグラムプロファイル) |
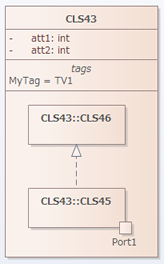
子ダイアグラムを区画として表示
|
要素に子ダイアグラムがある場合に、要素の区画の1つとして表示できます。
実行すると区画が1つ追加され、子ダイアグラムの内容が表示されます。この状態で要素の拡大縮小を行うことは可能ですが、子ダイアグラムの内容よりも要素を小さくできません。 (子ダイアグラムの内容を縮小できません。)
なお、描画スクリプトの機能を利用して、この機能と同じように子ダイアグラムの内容を要素内に表示させることが可能です。 (参考:ダイアグラムの内容を区画に表示) |
注意: |
|
参照: