プログレスバーは、四角形として表示可能な要素であればどの要素にも表示できます。
プログレスバーは、例えば以下のような内容を表示する場合に利用します。
- タスクやプロジェクトの進捗状況
- プロジェクトの予算がどの程度消化されたか
既定の設定では、プログレスバーは0から100までの値を表示します。最大値・最小値は必要に応じて変更できます。
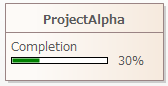
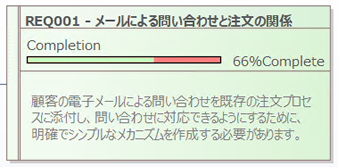
次の例は、既定の設定で表示した例です。

タグ付き値でプログレスバーを追加する
タグ付き値を利用して、簡単にプログレスバーを表示させるまでの手順は次の通りです。
# |
操作方法 |
1 |
ダイアグラム内で、区画が表示可能な要素(四角形として表示可能な要素。クラスや要求など)を配置し、タグ付き値を追加します。 |
2 |
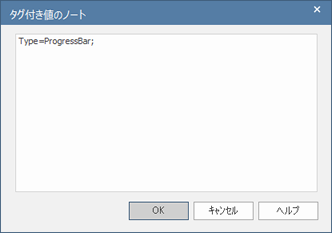
プロパティサブウィンドウを開き、作成したタグ付き値のノート欄に 'Type=ProgressBar;' と入力します。その後、OKボタンを押します。
(必要に応じて、最大値・最小値などもこのノート欄で指定できます。) |
3 |
対象の要素を選択した状態で Ctrl+Shift+Y を押すか、右クリックして「区画の表示設定」を実行します。区画の表示設定ダイアログが表示されます。 |
4 |
「区画の表示」パネル内の「タグ」にチェックを入れ、OKボタンを押します。 これにより、要素にプログレスバーが表示されます。バーの上にはタグ付き値の名前が表示されます。 |
5 |
プロパティサブウィンドウで、タグ付き値の値として0から100までの数値を入力して下さい。ダイアグラム内で、入力した値に応じて色づけされます。 |
UMLに関連する定義ダイアログを利用する
プログレスバーを表示するためのタグ付き値を、タグ付き値の型として定義して利用できます。
# |
操作方法 |
1 |
リボンから、「プロジェクト > リファレンス情報 > UMLに関連する定義」 を実行し、UMLに関連する定義ダイアログを表示します。タグ付き値の型タブを開きます。 |
2 |
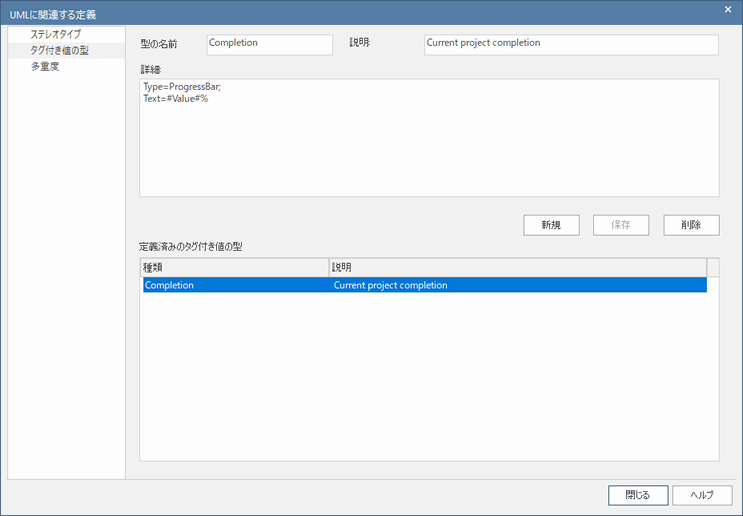
型の名前と説明の欄には、適切に内容を入力します。詳細欄には、'Type=ProgressBar;'と入力します。また、必要に応じて下記「指定可能な内容」に沿って内容を入力します。入力後、保存ボタンを押してからダイアログを閉じます。
|
3 |
プロパティサブウィンドウのタグタブを開きます。対象の要素を選択した状態で、このウィンドウ内の タグの欄では、先ほど定義した型を選択肢から選択します。 |
4 |
対象の要素を選択した状態で Ctrl+Shift+Y を押すか、右クリックして「区画の表示設定」を実行します。区画の表示設定ダイアログが表示されます。 |
5 |
「区画の表示」パネル内の「タグ」にチェックを入れ、OKボタンを押します。 これにより、要素にプログレスバーが表示されます。バーの上にはタグ付き値の名前が表示されます。 |
6 |
プロパティサブウィンドウのタグタブで、タグ付き値の値として0から100までの数値を入力して下さい。ダイアグラム内で、入力した値に応じて色づけされます。 |
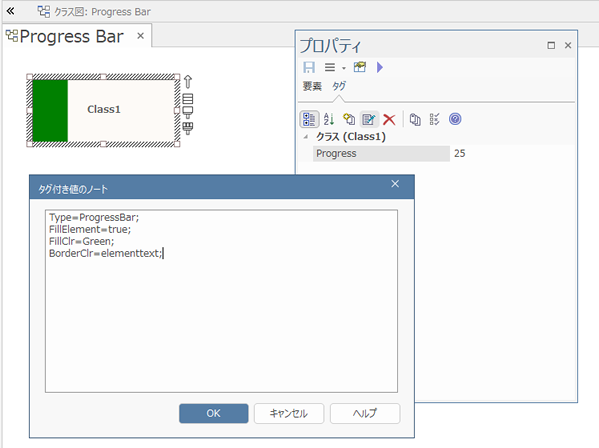
シンプルスタイルで描画される要素に対して要素全体をプログレスバー表示にする
シンプルスタイルで描画している要素を対象に、要素の背景色でプログレスバーの進捗状況を表現できます。要素自体がプログレスバーとして表示されます。

このような表示にするには、上記で述べているようにタグ付き値として進捗状況を表示し、さらにタグ付き値のノートに「FillElement =true;」を追加します。要素がシンプルスタイルで描画されている場合のみ、この描画が有効になります。
必要に応じて、タグ付き値のノートに以下の内容を追加することで、塗りつぶし色・背景色・境界色を指定できます。
設定内容:
- FillClr=val;
- BackClr=val;
- BorderClr=val;
上記の'val' を指定する方法は、以下のいずれかとなります。
- RGB(0,128,0);
- HSL(300, 50,86);
- #00FF00;
また、Webの色指定で利用される AliceBlue, Green, Khaki などの色名での色指定も利用できます。また、 ‘elementfill’, ‘elementborder’, ‘elementtext’ の文字列をvalとして渡すことで、その要素の通常の表示での背景色・境界色・文字色を利用できます。
例:
- FillClr=elementfill;
- BorderClr=elementtext;
設定例
例 |
タグ付き値のノート |
色を16進数で指定
|
Type=ProgressBar; FillElement=true; FillClr=#2F4550; BorderClr=#629677; BackClr=#586F7C; |
色をHSL, RGB, HTMLの色名で指定
|
Type=ProgressBar; FillElement=true; FillClr=hsl(210,100,97); BorderClr=RGB(23,12,202); BackClr=LightSeaGreen; |
色をRGBと、現在の要素の色で指定
|
Type=ProgressBar; FillElement=true; FillClr=rgb(230,214,239); BorderClr=elementline; BackClr=elementfill; |
現在の要素の色で指定
|
Type=ProgressBar; FillElement=true; FillClr=elementfill:s=-30:l=70:; BorderClr=elementline; BackClr=elementfill;
この例では、背景色と塗りつぶしの色を現在の要素の背景色(elementfill)で指定しています。ただし、進捗を示す側の色は、30%の透過および70%の追加の明るさで調整しています。 |
既定のプログレスバーは、タグ付き値の名前が表示され、その値は0から100までの数値となります。必要に応じて、これらの表示内容や範囲を変更できます。プログレスバーの背景色・塗りつぶしの色・境界色はダイアグラムのテーマで設定されている色が利用されます。必要に応じて、利用する色を指定できます。
以下の内容はタグ付き値のノートに記載してください。
項目 |
説明 |
MinVal |
MinValはプログレスバーの最小値を指定します。
もしこの値を10に指定した場合、タグ付き値の値が10かそれ以下の場合、バーは表示されません。 もし最大値の指定がない場合には、最大値は最小値の値+100となります。もし最小値が10の場合で最大値の指定がない場合は、最大値は110になります。 |
MaxVal |
MaxValはプログレスバーの最大値を指定します。
もしこの値を300に指定した場合、タグ付き値の値が300かそれ以上の場合、バーの長さは最大になります。 もし 最小値の指定がない場合には、最小値は0となります。もし最大値が300の場合で最小値の指定がない場合は、数値は0から300までの範囲となります。 |
Text |
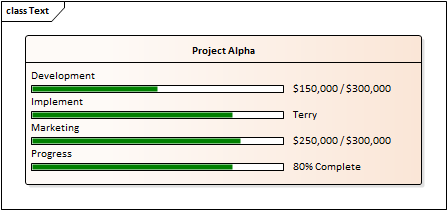
Textを指定すると、プログレスバーの右側に表示される文字列を指定できます。この文字列は、そのプログレスバーに関係するリソースやタスク・予算などを示すものになります。
以下の例は、このTextの指定を行った場合の表示例です。
|
Compartment |
既定の設定では、プログレスバーは専用の区画に表示され、他の項目や一般的なタグ付き値とは別の区画に表示されます。
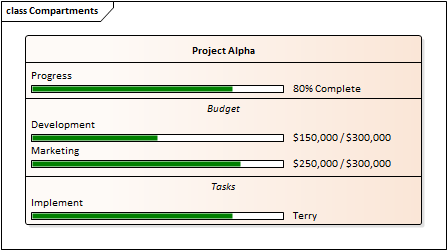
1つの要素に複数のプログレスバーを表示できますが、その場合に、区画を分けて表示できます。区画名が表示されますので、プログレスバーに関する補足説明にもなります。必要に応じて複数の区画にわけ、複数のプログレスバーを表示できます。また、1つの区画に複数のプログレスバーを表示させることもできます。
複数のプログレスバーを同じ区画に表示したい場合には、単に区画名として同じ名前を指定して下さい。 次の例は、Textで表示される文字列を指定していますが、さらに区画を分けて見やすくしています。
|
BackClr |
BackClrを利用すると、プログレスバーの背景色を指定できます。
<color> として設定できる内容は、下記「プログレスバーの色の指定方法」をご覧ください。 |
FillClr |
FillClrを利用すると、プログレスバーの塗りつぶし色を指定できます。
<color> として設定できる内容は、下記「プログレスバーの色の指定方法」をご覧ください。 |
BorderClr |
BorderClr を利用すると、プログレスバーの境界色を指定できます。
<color> として設定できる内容は、下記「プログレスバーの色の指定方法」をご覧ください。 |
例
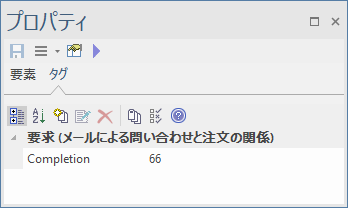
要求要素 'メールによる問い合わせと注文の関係' にタグ付き値 'Completion' を追加し、その値を '66' に設定しました。

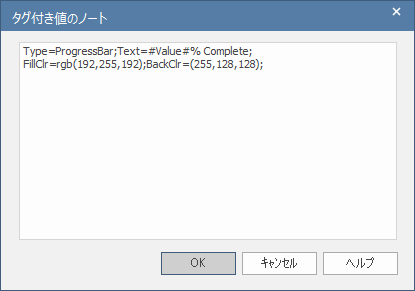
タグ付き値のノートとして、 'Type=ProgressBar;' および表示される文字列・色を指定します。

その結果、以下のように表示されます。

BackClr, FillClr および BorderClr の設定項目で色を指定するには、以下のいずれかの方法を利用してください。
項目 |
説明 |
rgb (red,green,blue) |
rgb形式で指定する場合には、赤・緑・青の色を数値で指定し、対象の色を指定します。
例: BackClr=rgb(46, 139, 87); //背景色を青緑色に指定します。
これらの数値を知るための1つの方法として、ダイアグラムリボン内から要素の色を指定する場合に、「その他の色」を選択すると表示される色ダイアログの機能を利用する方法があります。 |
hsl (hue, saturation, luminosity) |
hslは色を色相・彩度・輝度の3つで表現する方法で、rgbと似た数値形式での指定ですが、明るさを調整したい場合に輝度の値を変えるだけで良い点が便利な指定形式です。また、彩度を変更することで、 色の強弱を調整できます。
例: FillClr=hsl(197, 71, 73); //塗りつぶし色を水色に指定します。
|
Hex Values |
rgb形式と同様ですが、16進数で表現します。
例: BorderClr:#000000; //境界色を黒に指定します。
|
HTML Color Names |
HTML形式で利用される色を示す文字列で、色を指定できます。
例: fillclr=aliceblue; // 標準色 'aliceblue' で塗りつぶし色を指定します。
|
Element Colors |
ElementFill, ElementLine あるいは ElementTextのキーワードを利用することで、プログレスバーを表示する要素の塗りつぶし色・境界色・文字列色を参照できます。 さらに、これらの色について、微調整を行うことができます。調整は s=<value> および l=<value> の表現を利用します。sは彩度・lは輝度を意味します。これらの値を調整し、プログレスバーが表示される要素の色から変化できます。 この設定方法は、要素の色が変化する場合にも適切な色表示を保つことができるという点で有用です。例えば、凡例要素を利用し要素の色が変わる場合も、変更後の要素の色を基準にしてプログレスバーを表示できます。
例: backclr=elementfill:s=-10:l=20:; //背景色を要素の背景色を基準にして、彩度を-10%、輝度を+20%に変化させた色を利用します。
|
none |
noneの文字列を指定すると、色の指定を行いません。 例: borderClr=none; //境界色を指定しません。 |
MDGテクノロジーとプログレスバー
プログレスバー型のタグ付き値は、MDGテクノロジー内で定義して利用できるようにできます。
参照: