|
<< 目次を表示 >> ページ位置: その他の記法のモデリング > チャート > スクリプト連携のチャート
|
|
<< 目次を表示 >> ページ位置: その他の記法のモデリング > チャート > スクリプト連携のチャート
|
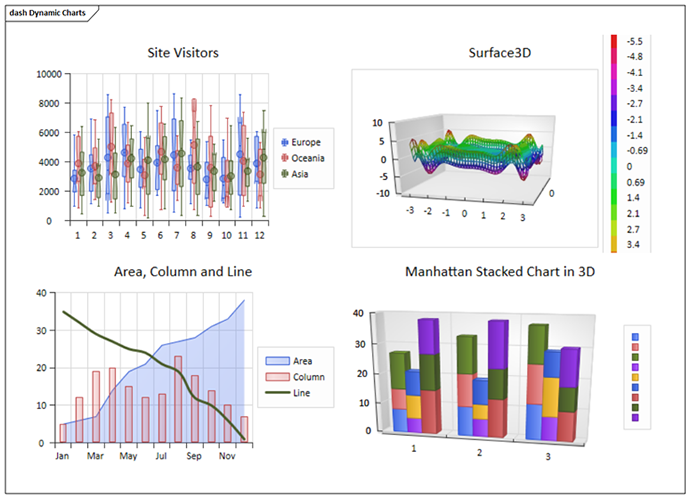
Enterprise Architectは、ダイアグラムを開いたときに動的にスタイルを設定して描画できるスクリプト連携のチャート要素が利用できます。スクリプト連携のチャート要素は、系列・スタイル・内容を定義するためにJavaScriptなどのコードを利用します。クライアント(通常はモデル内アドインやスクリプト)によって、APIを通じて作成・管理できます。チャートに関するAPIは、ダイアグラムが表示されたときに、チャートを動的に記述し、入力するための手段をクライアントに提供します。APIは広範囲で柔軟性があり、実行時に多くの異なるシナリオをグラフィカルに説明できます。この機能により、JavaScriptをコードまたはJSONを使用して、必要な形式のチャートを定義できます。

チャートのAPIは、ダイアグラムが表示されたときにチャートを動的に記述したり、入力したりするための手段を提供します。APIは広範囲で柔軟性があり、実行時に様々な内容をグラフィカルに表示できます。
チャートのAPIとその使用法についての情報は、Enterprise Architectのサンプルプロジェクトの中の「EA 15 サンプル」のリンクから参照できます。このパッケージには多くのスクリプト連携のチャートの例が含まれており、それぞれがJavaScriptによって動的に記述されています。各チャートの例は、JavaScriptのコーディング方法とJSONのデータソース方法の2つのレンダリング方法を示しています。
スクリプト連携のチャート要素が配置されているダイアグラムが開かれると、システムはそれらの要素に関連付けられた動作を実行します。この動作は JavaScript で記述する必要があります。具体的には、ConstructChart メソッド(作成した JavaScript の振る舞い)の実装を含む必要があります。このメソッドは、パラメータとして渡された要素の GUID を使用して呼び出されます。
スクリプト連携のチャート要素はシミュレーション機能と組み合わせることもできます。シミュレーションで利用するそれぞれの要素に対して、JavaScriptでチャートを書くための処理を記述することにより、以下のようなことができます。
注意: |
この機能はコーポレート版以上で利用できます。 |
参考: