サブジェクト要素には、いくつかこの要素に特有の設定項目があります。これらの設定の他、他の多くの要素に共通の機能、例えば書式(色)・ロック・画像の割り当てなどを行うこともできます。
設定を行うためには、対象の要素がダイアグラム内で選択可能になっている必要があります。
利用手順:
リボン |
モデル > 要素 > サブウィンドウ > プロパティ > サブジェクト (境界) |
コンテキストメニュー |
サブジェクト要素を右クリック | プロパティ | ダブルクリック動作 |
キーボード |
Alt + Enter |
サブジェクト(境界)のプロパティダイアログ
項目 |
説明 |
名前 |
(任意) 必要に応じて、名前を入力します。(プロパティサブウィンドウの「サブジェクト(境界)」タブではこの項目は表示されません。 |
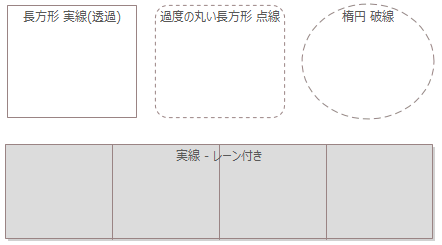
輪郭線 |
サブジェクトの境界線の形を指定できます。 以下のいずれかから選択できます。
|
スタイル |
線の表現を選択します。「輪郭線」が「カスタム」の場合には選択できません。
|
水平方向のレーン |
サブジェクト内を水平方向に区切る場合に、その個数を指定します。既定値は1です。 それぞれの区画ごとの高さは同じになり、個別に変えることはできません。「輪郭線」が「カスタムグリッド」の場合には選択できません。 |
垂直方向のレーン |
サブジェクト内を垂直方向に区切る場合に、その個数を指定します。既定値は1です。 それぞれの区画ごとの幅は同じになり、個別に変えることはできません。「輪郭線」が「カスタムグリッド」の場合には選択できません。 |
分類子 |
(プロパティサブウィンドウで設定可能) このサブジェクトと結びつく分類子を指定します。指定する場合には、[設定]ボタンをクリックし、表示されるダイアログで分類子を指定してください。 |
多重度 |
(プロパティサブウィンドウで設定可能) このサブジェクトに対する多重度を指定します。ドロップダウンリストから既定の値を選択できます。 |
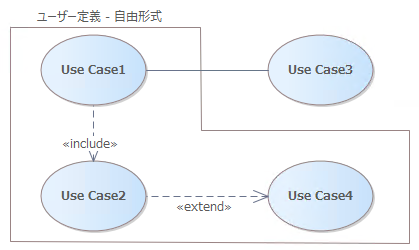
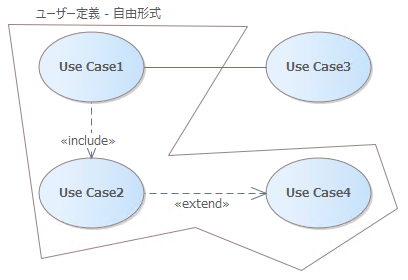
輪郭線の形式を「ユーザー定義 - 直交線」あるいは「ユーザー定義 - 自由形式」に指定した場合には、サブジェクトの形を四角形以外の自由な形に変形できます。これにより、四角形や楕円では囲むことができないような位置配置の要素を囲むようなサブジェクト要素を作成できます。
変形させるための「頂点」の追加:
- 作成したい位置にマウスカーソルを移動し、Shift+クリック, Ctrl+クリック あるいは Ctrl+Q
既存の「頂点」の削除:
- 頂点の上にマウスカーソルを移動し、Shift+クリック, Ctrl+クリック あるいは Ctrl+Q
「頂点」の移動:
- 移動させたい頂点の近くにマウスカーソルを移動し、マウスカーソルの形が変わったらドラッグします。
「ユーザー定義 - 直交線」は、垂直あるいは水平の線のみで囲まれた図形となります。「ユーザー定義 - 自由形式」は、自由な角度の線で囲まれた図形となります。「ユーザー定義 - 自由形式」で編集後、「ユーザー定義 - 直交線」に変更した場合には、それぞれの辺は垂直あるいは水平な線に調整されます。必要に応じて、不要は辺を削除してください。辺をドラッグして移動した場合、それぞれの辺の角度は維持されたまま形が変わります。
「輪郭線」として「ユーザー定義 - カスタムグリッド」を選択した場合には、サブジェクト内に垂直あるいは水平の線を自由に追加できます。追加した線の書式は、サブジェクトの境界線と同じになります。なお、この設定が有効な場合に、「水平方向のレーン」「垂直方向のレーン」の設定と同時に使うことは想定していません。

追加する線は、既存の線がある場合には整合するように追加されます。何も線を追加していない場合は、追加する水平あるいは垂直の線はサブジェクトの境界線と接する形で配置されます。既に線がある場合には、その線に接する形で追加されます。これにより、ビジネスモデルキャンパスのような複雑な区切り線のある枠を作成できます。サブジェクト内に配置した要素は、ドラッグ&ドロップで自由に他の位置に移動できます。
線を追加する方法は以下の通りです。
# |
操作方法 |
1 |
「輪郭線」として「ユーザー定義 - カスタムグリッド」を選択します。 |
2 |
ダイアグラム内のサブジェクトを選択し、線を作成する位置にマウスカーソルを移動します。 |
3 |
SHIFTキーを押しながらマウスをドラッグすると、その動きに合わせて垂直線か水平線が表示されます。確定前の線は点線で表示されます。 |
4 |
ドラッグを終了すると、点線で表示されている線が実線となり、確定します。 |
作成した線をドラッグし、位置を変えられます。ドラッグ中は、マウスカーソルの形が変わります。移動対象の線につながる他の線がある場合には、移動した位置に応じて長さが調整されます。
線を削除する場合には、線ではなく削除したい線で囲まれた領域内で右クリックし、「領域の削除」を実行してください。対象の領域の色が変わり、確認のメッセージが表示されます。「はい」を選択すると、隣接する領域と結合され、線が削除されます。
サブジェクト要素の大きさを変更した場合には、それぞれの線および領域も、同じ割合を保つように調整します。なお、SHIFTキーを押しながらサブジェクト要素の(最も外周の)境界線のいずれかをドラッグした場合には、単純に大きさの変更のみとなり、サブジェクト内部の線の位置は変わりません。
塗りつぶしの場合の透過表現
サブジェクト要素は、中に要素を配置して、何らかのグループ(まとまり)を表現するためにもよく利用されます。こうしたグループが複数ある場合などに、複数のサブジェクト要素を組み合わせて配置する場合もあります。このような場合に、サブジェクト要素を透過させると、重なりを表現できます。あるいは、透過させたサブジェクト要素を他の要素の前面に移動させることで、一部の要素を隠したような表現を実現できます。
サブジェクト要素を透過させる場合には、「スタイル」を「実線 (透過)」以外に設定してください。
透過を設定するためには、以下のいずれかの操作を実行します。
- 対象のサブジェクト要素を選択し、右上の
 アイコンをクリックして表示されるパレットから設定
アイコンをクリックして表示されるパレットから設定
![]()
いずれの場合も、 ![]() アイコンをクリックしてから、以下の操作を実行します。
アイコンをクリックしてから、以下の操作を実行します。
- 透過なし を選択すると、透過しない表現(既定の設定)となります。サブジェクト要素の下に要素を配置した場合には、その要素は見えなくなります。
- 100% を選択すると、スタイルで「実線 (透過)」を選択した場合と同様の表現となります。
- 75%, 50%, 25% のいずれかを選択すると、選択した値に応じて背景が透過します。
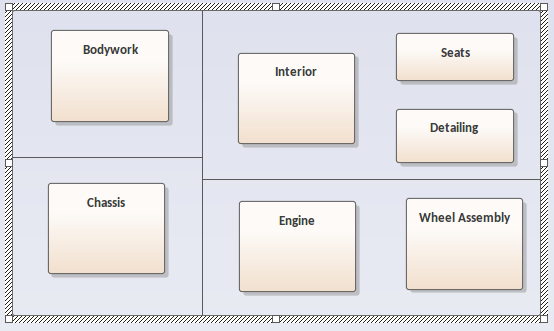
サブジェクト要素の外見
サブジェクト(境界)要素はいくつかの異なった表示方法を設定できます。「実線(透過)」以外を選択した場合には、背景は透過されずに、色が付いて表示されます。
- 実線・点線など、線の表現を変えられます
- サブジェクト要素内には、縦横の区切り線を入れることも可能です。この線をモデル要素を分類するために活用できます。ただし、それぞれの領域の幅は常に等間隔になります。
サブジェクト要素内の縦線や横線は、サブジェクト要素内に配置される他の要素のグループ分けに利用できます。



注意: |
|
参照: