|
<< 目次を表示 >> ページ位置: Enterprise Architectの操作 > ダイアグラム > シンプルスタイル
|
|
<< 目次を表示 >> ページ位置: Enterprise Architectの操作 > ダイアグラム > シンプルスタイル
|
Enterprise Architectでは、作成するダイアグラムをUMLなどの表現ではなく、シンプルな四角形と矢印で構成されるような図として表現できます。Officeツールのオートシェイプで作図した図に近い図を作成できますので、モデルの概要をシンプルに伝える場合に有用です。ダイアグラム内の個々の要素はグラデーションなどの表現のないシンプルな四角形として表示されます。また、いくつかの装飾を施すことができます。
ビジネスの概要やアーキテクチャ・システムのやりとりやシナリオなどをシンプルに表現し、ビジネスの利用者やCEOなどのUMLなどの記法を知らない人に伝える場合には、ダイアグラムの内容をシンプルにすることが有用です。作成したダイアグラムをシンプルスタイルで表現できますので、別途ダイアグラムを作り直す必要もありません。
このシンプルスタイルは、どのダイアグラムにも適用できます。一方で、シンプルスタイルを適用したまま、要素や接続を追加できます。必要に応じて表示形式を自由に切り替えられます。
注意: |
この機能はコーポレート版以上のエディションで利用できます。 |
利用手順:
既存のダイアグラムをシンプルスタイルで表示する |
既存のダイアグラムをシンプルスタイルで表現できます。ダイアグラムを選択し、プロパティサブウィンドウの「書式設定」グループにある「シンプルスタイル」にチェックを入れてください。
基本的には、ダイアグラム内のすべての要素はシンプルスタイルでの描画となります。白色の四角形で表示され、名前は四角形の中央に表示されます。ノートの内容を要素内に表示する設定になっている場合には、要素名の下に括弧に囲まれてノートの内容が表示されます。それ以外の内容は表示されません。なお、ポートなどの付属要素は通常と同様の形式で表示されるものもあります。次の画像がその例です。
要素間の接続は、接続の種類によらず実線・矢印付きで表示されます。
シンプルスタイルで表示されている要素は、右クリックメニューで表示されるボタンから、シンプルスタイル独自の装飾を適用できます。
要素をクリックすると要素の右上に表示される |
個々の要素に追加の装飾を設定する |
ダイアグラムのオプション「シンプルスタイル」が設定されていない場合に、個々の要素に対して個別に指定できます。要素を右クリックし「書式設定 | シンプルスタイルで描画」を選択してください。要素が複数のダイアグラムに配置されている場合には、この設定はダイアグラムごとに個別に指定できます。
対象の要素をクリックすると要素の右上に表示される
|
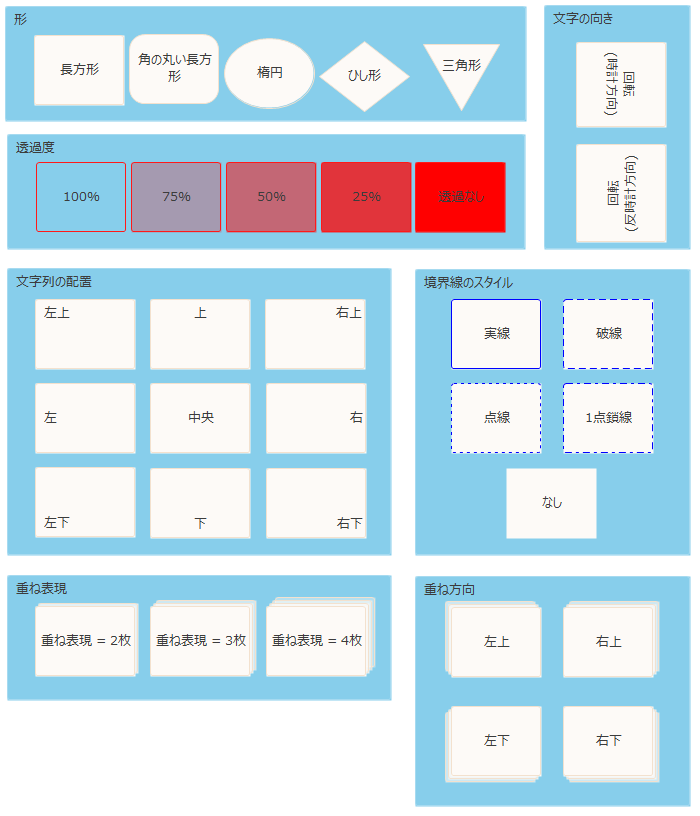
次の図は、シンプルスタイルで利用可能な要素の装飾を適用した例です。

指定可能な装飾:
項目 |
説明 |
形の指定 |
要素を選択すると右上に表示される
それぞれの選択の例は、上記の「シンプルスタイルの例」の画像にある「形」の枠をご覧ください。三角形を選択した場合には、要素を選択した際に要素の右側に表示されるクイックアイコンで回転できます。(右向きや下向きの三角形での描画も可能です。)
なお、どの形を指定しても、要素自体のダイアグラム内の領域は四角形のままです。要素につながる接続はこの四角形に沿ってつながりますので、要素の境界線と接続されない場合もあります。また、要素の名前など、要素内に表示される文字列が図形をはみ出す場合もあります。
形を選択すると、要素を右クリックした場合に表示されるツールバーのアイコンも変わります。 |
透過度の指定 |
シンプルスタイルでは、要素の背景色を透過させて、その要素の下にある他の要素も見えるようにできます。指定した透過度に応じて、下にある要素も描画されます。「透過なし」を指定すると、下にある要素は見えなくなります。 要素を選択すると右上に表示される
それぞれの選択の例は、上記の「シンプルスタイルの例」の画像にある「透過度」の枠をご覧ください。透過度を選択すると、要素を右クリックした場合に表示されるツールバーのアイコンも変わります。
なお、透過度を指定しても、境界線や文字列は透過しません。
また、サブジェクト(境界)など一部の要素は、シンプルスタイルの描画にしなくても透過度の設定が可能です。 |
文字の位置の指定 |
それぞれの要素には、名前・ステレオタイプ・ノートの内容のみが表示されます。初期状態では要素の中央に表示されます。この表示位置を変えられます。
要素を選択すると右上に表示される
「ラベルとして表示」を選択した場合には、名前などの情報は要素の下に配置されます。ラベルとして表示されますので、ドラッグして任意の位置に移動できます。また、右クリックすると表示されるメニューから「ラベルの色を設定」など、ラベルとして利用できる機能を適用できます。 (参考:ラベルのコンテキストメニュー)
それぞれの選択の例は、上記の「シンプルスタイルの例」の画像にある「文字列の配置」の枠をご覧ください。位置を選択すると、要素を右クリックした場合に表示されるツールバーのアイコンも変わります。 |
文字の向きの指定 |
要素に表示される文字列は、水平方向に描画されます。文字列を回転し、縦向きに表示させることもできます。なお、回転させた場合には、名前のみが表示されます。 要素を選択すると右上に表示される
それぞれの選択の例は、上記の「シンプルスタイルの例」の画像にある「文字の向き」の枠をご覧ください。向きを選択すると、要素を右クリックした場合に表示されるツールバーのアイコンも変わります。 |
アイコンの位置の指定 |
シンプルスタイルを適用している要素に対しては、画像要素の画像をアイコンとして表示できます。適用したアイコンは右上に表示されますが、他の位置に変えることもできます。
アイコンとして画像要素の画像を適用するには、モデルブラウザ内のアイコン要素をドラッグし、シンプルスタイルを適用した要素にドロップしてください。メニューが表示されます。画像要素の画像をアイコンとして適用する場合には、「アイコンとして適用」を選択してください。 アイコンとして表示後、要素を選択すると右上に表示される
アイコンの位置を選択すると、要素を右クリックした場合に表示されるツールバーのアイコンも変わります。
アイコンとして表示する画像要素の画像の大きさは問いませんが、アイコンとして表示される大きさは指定できます。再度
|
境界線のスタイルの指定 |
境界線のスタイルを指定できます。要素を右クリックした場合に表示されるツールバーの
それぞれの選択の例は、上記の「シンプルスタイルの例」の画像にある「境界線のスタイル」の枠をご覧ください。 |
重ね表現の指定 |
シンプルスタイルを適用している要素に対しては、要素の図形を重ねたような表現にできます。その要素が示すものが複数であることを視覚的に表現する場合に便利です。
重ね表現にするためには要素を選択すると右上に表示される また、重なりの表示方向を指定できます。同じアイコンをクリックして表示されるメニューの「重ね方向」から、以下のいずれかを指定します。
それぞれの選択の例は、上記の「シンプルスタイルの例」の画像にある「重ね表現」の枠をご覧ください。選択すると、要素を右クリックした場合に表示されるツールバーのアイコンも変わります。 |
フォント・色・境界線の太さの指定 |
フォント・色・境界線の太さは、シンプルスタイルではない場合でも設定可能で、シンプルスタイルの場合でもそのまま利用できます。 要素を選択すると右上に表示される
|
追加の文字列を表示
シンプルスタイルでは、要素の名前の他に追加の文字列を表示させることもできます。表示させる文字列はタグ付き値'Description'で指定します。
# |
操作方法 |
1 |
要素を選択し、必要に応じて Ctrl+2 キーを押して、要素のプロパティサブウィンドウを表示します。 |
2 |
プロパティサブウィンドウの「タグ」タブをクリックし、ツールバーのアイコン |
3 |
タグ付き値ダイアログで、「タグ」の欄には名前として「Description」と入力し、値の欄には「<memo>」と入力してOKボタンを押します。 |
4 |
プロパティサブウィンドウのタグタブに戻り、作成したタグ付き値を選択すると表示される |
5 |
ダイアグラムを更新すると、要素には以下のように追加の文字列が表示されます。
|
注意: |
|