|
<< 目次を表示 >> ページ位置: その他の記法のモデリング > チャート > スクリプト連携のチャート > シミュレーション結果からチャートを生成
|
|
<< 目次を表示 >> ページ位置: その他の記法のモデリング > チャート > スクリプト連携のチャート > シミュレーション結果からチャートを生成
|
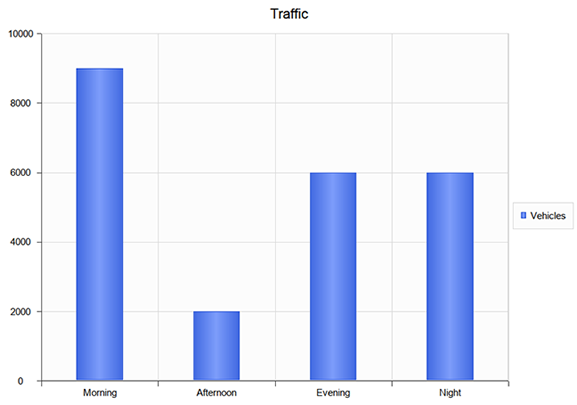
シミュレーション機能は動作を検証するために有用な機能です。シミュレーションのどの時点でも、その時点での状況や状態を簡単に把握できます。シミュレーションを実行していくと、それぞれの時点での情報は破棄されていきます。例えば、24時間の交通量を示すシミュレーションでは、朝と夕方の様々な時間帯にトンネルを通過する車両の数を簡単に把握できます。シミュレーションが終了した後にこのシミュレーション結果を保持するようなJavaScriptの処理を記述しておくことで、将来にその結果を利用する際に役立つかもしれません。シミュレーションとスクリプト連携のチャート機能を連携させると、このようなことができます。
先ほどの例では、シミュレーションの各ステップでのトラフィック量を記録するようなJavaScriptの処理をシミュレーションに関連する要素の振る舞いとして記述し、それを使って、シミュレーションの24時間の間にトンネルを通過したトラフィック量を示すチャートを作成できます。チャートを描画するためのJavaScriptプログラムの記述により、シミュレーションのタイムラインを表示したり、シミュレーションの合計効果を表示したりできます。
シミュレーション結果からチャートを生成する

JavaScriptと連携するシミュレーション機能で、シミュレーション対象のモデル要素に対してJavaScriptでチャートを描画するための処理を追加することにより、あらゆる種類のチャートを作成できます。なお、シミュレーションが実行されるたびに、シミュレーションから名前で関連付けられたスクリプト連携のチャート要素を自動更新できます。シミュレーション終了時には、モデルと同じパッケージ内の指定された名前の要素を検索します。
手順の一例は以下の通りです。
# |
操作方法 |
1 |
ツールボックスの「チャート」グループからスクリプト連携のチャート要素を作成します。
|
2 |
JavaScriptを利用して、シミュレーション対象となる要素の振る舞いとして処理を記述します。この例では、最初に呼ばれる要素への遷移に対して初期値を保持する変数を定義します。 // // the traffic variable will hold the traffic numbers as simulation proceeds and is initially zero // each element of the array represents a period of the day, morning, afternoon, evening and night. // var traffic = [0,0,0,0]; |
3 |
チャートの内容をJSON形式で定義する処理を追加します。この例では、最初に呼ばれる状態要素に対するentryアクションとして、以下のような振る舞いを記述します。 // // The JSON instance describing the chart to produce. (complies with the EA DynamicChart Schema) // var chartData = { "Category" : "Column", "Type" : "Simple", "Title" : "Traffic", "Series" : [ { "Label" : "Vehicles", "Data" : { "Type" : "Column", "Points" : [ { "Category": "Morning", "Y" : 0 }, // The Y values of the axis are initially zero { "Category": "Afternoon", "Y" : 0 }, // they will be filled in at end of Simulation { "Category": "Evening", "Y" : 0 }, { "Category": "Night", "Y" : 0 } ] } } ] }; |
4 |
別の要素の振る舞いでは、実行結果を変数に追加します。このように、シミュレーションに関係するそれぞれの要素の振る舞いとして、JavaScriptでチャートを描画するための処理を記述します。 // // 2000 vehicles went through the tunnel in the afternoon (element 1) // traffic[1] += 2000; |
5 |
シミュレーションが終了したら、実行中に取得した値を設定する処理を、最後に呼び出される要素の振る舞いとして記述します。 // fill points in series with the number of vehicles for each part of the day var dataPoints = chartData.Series[0].Data.Points; for(var dp = 0; dp < traffic.length; dp++) { dataPoints[dp].Y = traffic[dp]; } |
6 |
チャート要素の表示内容を更新します。指定された名前のチャート要素の描画を更新します。 // Call the EA function to populate the DynamicChart element named 'Vehicles' with this data. sim.GenerateChart( "Vehicles", JSON.stringify(chartData)); |
シミュレーションからの生成例

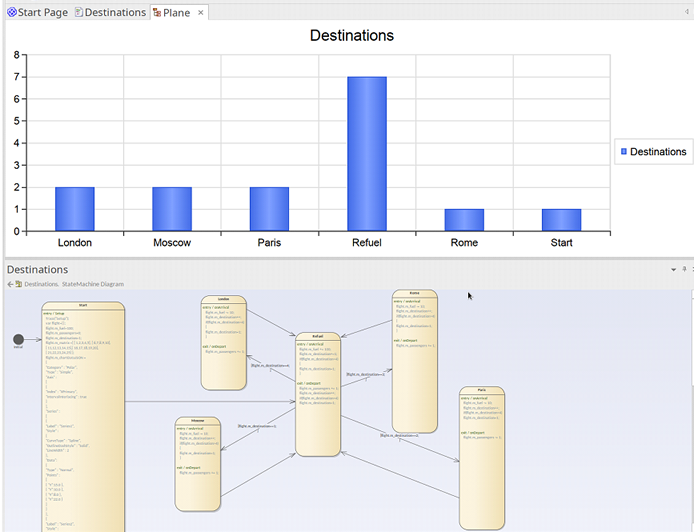
状態マシンのシミュレーションからの生成
状態マシンに関するシミュレーションの場合には、上記に説明したような方法でのチャートの作成方法の他に、サマリーとなるチャートを自動的に作成できます。必要なのは、パッケージにスクリプト連携のチャート要素を追加し、シミュレーション対象の状態マシン要素と同じ名前を与えることだけです。デフォルトのチャートは、シミュレーションの実行中に取られた状態遷移を要約します。シミュレーションが完了したときにデフォルトのチャートが見つかった場合、そのチャートのデータは更新され、自動的に表示されます。
既定のチャートを状態マシンのシミュレーションに追加する手順は以下の通りです。
# |
操作方法 |
1 |
シミュレーションを実行する状態マシンを含むパッケージをモデルブラウザ内で選択します。 |
2 |
パッケージにスクリプト連携のチャート図を追加します。 |
3 |
スクリプト連携のチャート要素を図に配置します。状態マシンと同じ名前を設定します。 |
シミュレーションが終了したら、スクリプト連携のチャート図を開くことで結果を確認できます。