|
<< 目次を表示 >> ページ位置: その他の記法のモデリング > チャート > スクリプト連携のチャート > JavaScriptでチャートの内容を定義
|
|
<< 目次を表示 >> ページ位置: その他の記法のモデリング > チャート > スクリプト連携のチャート > JavaScriptでチャートの内容を定義
|
このページでは、JavaScript とチャートのAPIを利用して スクリプト連携のチャート要素からチャートを定義することについて説明します。
JavaScriptでチャートの内容を定義
まず、パッケージにスクリプト連携のチャート図を追加します。パッケージを右クリックし、ダイアグラムの追加を選択します。
ダイアグラムの追加時には、スクリプト連携のチャートグループにあるスクリプト連携のチャート図を選択します。ツールボックスの「チャート」グループからスクリプト連携のチャート要素を追加します。


定義内容は、スクリプト連携のチャート要素を含むダイアグラムが表示用に開かれるたびに自動的に呼び出される、 ConstructChart メソッドから始まります。要素のGUIDが引数としてConstructChartメソッドに渡されます。このメソッド内では、表示するチャートの種類・チャートのスタイル・含まれる系列数・系列を構成するデータポイントなどを指定します。APIのチャート要素を使用して、ほぼすべてのチャートを表示できます。
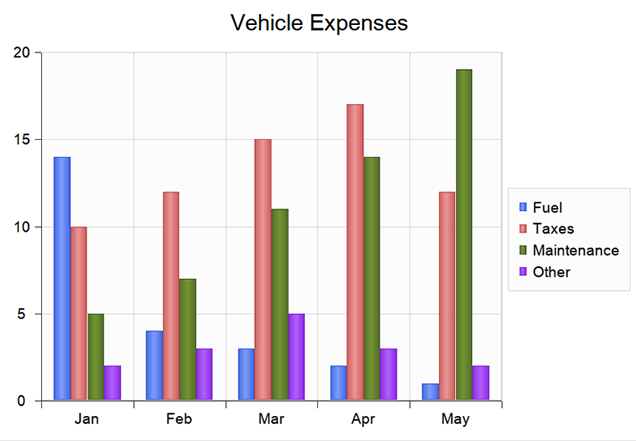
この例では、数ヶ月間の車両費用を示すグループ化された列のチャートを作成します。各グループは月を表し、その月に発生したさまざまな費用に分解されます。
定義するには、スクリプト連携のチャート要素を右クリックして「チャートスクリプトの編集」のコンテキストメニューを選択します。
下記のコード例では、以下の点に注目してください。
コード例
!INC Local Scripts.ChartAutomation
var monthNames = [ "Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec" ];
function Rand(min, max) {
min = cephes.ceil(min);
max = cephes.floor(max);
return cephes.floor(cephes.drand() * (max - min)) + min; }
function ConstructChart( guid )
{
var chart as EA.Chart; // The script first of all
var element = GetElementByGuid(guid); // declares the automation
var series1 as EA.ChartSeries; // objects it will use
var series2 as EA.ChartSeries;
var series3 as EA.ChartSeries;
var series4 as EA.ChartSeries;
chart = element.GetChart();
var chartCategory = ChartCategory.Column();
var chartType = ChartType.SIMPLE();
chart.SetChartType( chartCategory, chartType, false, true);
chart.Title = "Vehicle Expenses";
series1 = chart.CreateSeries("Fuel"); // The script then obtains the Chart object and creates the
series2 = chart.CreateSeries("Taxes"); // series. A chart is composed of a number of series, and
series3 = chart.CreateSeries("Maintenance"); // in this example each series will represent a type of expense.
series4 = chart.CreateSeries("Other");
series1.AddDataPoint3( monthNames[0], 14); // A series is composed of a number of datapoints and, here, the
series1.AddDataPoint3( monthNames[1], 4); // script adds the values for each of the points to each series.
series1.AddDataPoint3( monthNames[2], 3);
series1.AddDataPoint3( monthNames[3], 2);
series1.AddDataPoint3( monthNames[4], 1);
series2.AddDataPoint(10);
series2.AddDataPoint(12);
series2.AddDataPoint(15);
series2.AddDataPoint(17);
series2.AddDataPoint(12);
series3.AddDataPoint(5);
series3.AddDataPoint(7);
series3.AddDataPoint(11);
series3.AddDataPoint(14);
series3.AddDataPoint(19);
series4.AddDataPoint(2);
series4.AddDataPoint(3);
series4.AddDataPoint(5);
series4.AddDataPoint(3);
series4.AddDataPoint(2);
series1.SetGroupID(0);
series1.SetGroupID(0);
series3.SetGroupID(1);
series4.SetGroupID(1);
chart.Redraw();
}
出力
次のチャートはJavaScriptから生成された例です。

スクリプト連携チャートのデバッグ
設定したJavaScriptの内容をデバッグできます。要素を右クリックし、「スクリプト連携チャートのデバッグ」を実行してください。デバッグサブウィンドウが開き、デバッグが実行されます。
その他のサンプル
それぞれのサンプル内のチャートのパッケージには、スクリプト連携のチャート図とスクリプト連携のチャート要素が含まれています。これらの例のいずれかから要素を選択し、右クリックして「チャートスクリプトの編集」を実行すると、チャート要素が持つソースコードが表示されます。さまざまなチャートの例を見ることによって、興味のある種類のチャートを作成するためにJavaScriptを使用する方法を知ることができます。
JavaScriptは、APIを使用してスクリプト連携のチャート要素の内容をコーディングするための主要な言語です。さらに、内容の定義にサードパーティのCOMオブジェクトを呼び出せます。その結果として、JavaScriptのホストからC# や C++ などの言語で実装された内容を呼び出せます。