Enterprise Architectでは、ノートとテキストという2つの要素を作成できます。
これらの要素は基本的には同じですが、ノート要素は表示する文字列の周りに枠が表示される他、背景色があるなど図形として表示されます。テキスト要素には枠や背景色はありません。
これらの要素の作成方法は基本的に同じです。
なお、接続に対してノートを追加したい場合には、「接続にノートの追加」のページをご覧ください。
利用手順:
コンテキストメニュー |
ダイアグラム上で対象の要素を右クリック | 子要素の追加 | ノートの追加 |
その他 |
|
手順:
ノートを作成する手順は次の通りです。
# |
操作方法 |
1 |
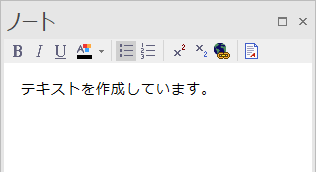
ツールボックスの共通要素グループにあるノートのアイコンをダイアグラムにドラッグします。ノート要素が作成され、内容が入力できる状態になります。
作成したノートは以下のように表示されます。
|
テキストを作成する手順は次の通りです。
# |
操作方法 |
1 |
ツールボックスの共通要素グループにあるテキスト要素のアイコンをダイアグラムにドラッグします。 |
2 |
内容を入力し、OKボタンを押してください。 ノートサブウィンドウはリサイズできますので、必要に応じてサイズを変更してください。また、ツールバーを利用して書式を指定できます。
作成したテキストは以下のように表示されます(境界線は表示されません)。
|
ノート要素の外見
ノート要素は、以下のように外見を変更できます。変更する場合には、対象のノート要素を右クリックし、「書式設定」以下の項目を選択してください。






「メモ」のスタイルの場合には、ノートリンクで接続されている要素の名前が表示されます。この表示は、ノートリンクをダイアグラム内で非表示にしても表示されますので、ノートリンクでダイアグラムが見づらくなっている場合に便利です。ノートリンクを隠すには、対象のノート要素を右クリックして「書式設定 | ノートリンクを隠す」を選択してください。
(「ノートリンクを隠す」の機能は、リンク先が要素の場合のみ有効です。)
注意: |
|
参照: