WebEAにログインすると、WebEAの設定やブラウザ・デバイスの解像度に応じた画面構成で表示されます。通常、モデルのルートないしは複数のパッケージを左側のブラウザまたはメインコンテンツエリアに表示します。
また、WebEAのプロジェクトに既定のダイアグラムが設定されている場合や、ユーザーの既定のダイアグラムが設定されている場合には、そのダイアグラムが表示されます。
要素やさまざまなリンクを選択してモデルの内容を参照したり、モデル要素の構成や中身を確認したり、ディスカッションやレビューを読んだり追加したりできます。
注意: |
WebEAはシングルクリックあるいはシングルタッチの操作にのみ対応しています。 |
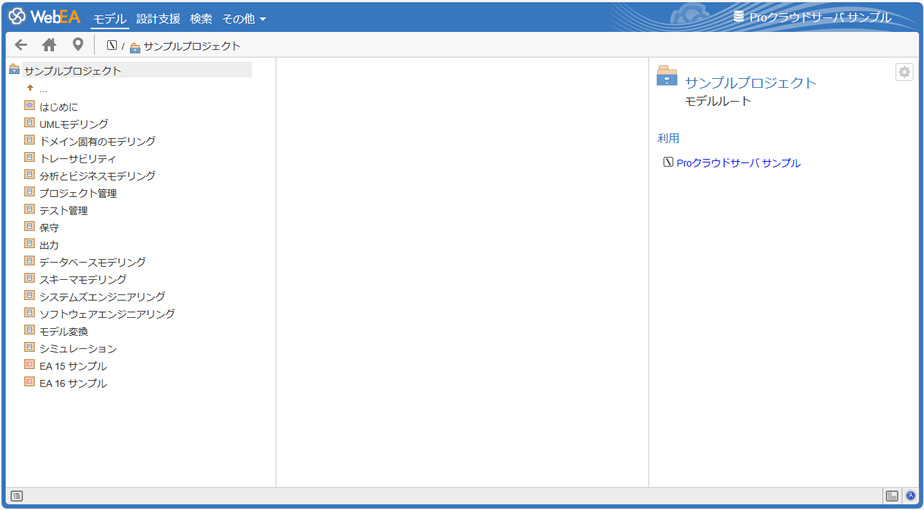
下の画像は、サンプルプロジェクトをWebEAに転送し、開いた場合の例です。

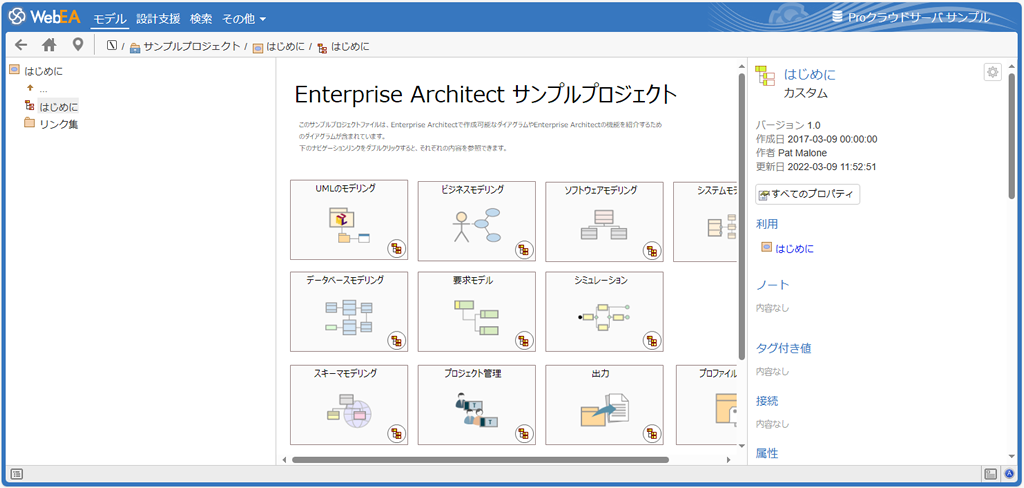
次の画像は、サンプルプロジェクトをWebEAで開いた場合の例です。既定のダイアグラムの内容が自動的に表示されます。

WebEAの画面は、主に4つのブロックに分かれています。見出し部分・ナビゲーションバー・メイン・ステータスバーです。
注意: |
画面の小さいデバイスに対応するために、いくつかの内容は結合したり位置が変わったりする場合があります。例えば、400ピクセル未満のデバイスでは、見出し部分とナビゲーションバーは結合します。 |
見出し部分
WebEAの見出し部分にはロゴ・開いているプロジェクトの名前・検索アイコンとハンバーガーアイコンが表示されます。2つのアイコンについては、それぞれクリック(あるいはタップ)すると機能を呼び出せます。
![]()
それぞれのタブの詳細は以下の表をご覧ください。
項目 |
説明 |
モデルの内容を表示し、参照できます。 |
|
ディスカッションやコメントなど、設計支援に関する機能を呼び出せます。 |
|
モデル内の検索やウォッチリストを利用します。 |
|
その他 |
WebEAのメニューからは、関係マトリックス・共有のためのリンク情報・ヘルプなどの情報を参照できます。 (参考:メインメニュー) |
参照: